If you’ve been reading this blog for any period of time, you’ve likely noticed these lovely buttons on the right:
You may also have noticed that there’s a deeply redundant piece at the bottom of every blog post:
I know what you’re thinking. You’re saying to yourself, Chris, that’s redundant. And it’s redundant, too. Why do that? Do you think people are so blind or stupid that they don’t notice the obvious, user-experience focused, carefully placed call to action widget at the top of the page?
Not at all. Only very smart people read my blog. The stupid people are all at YouTube right now, watching endless selections of crotch kick videos and videos of kittens. No, the real reason I put that block of code at the end of every blog post despite its redundancy is simply this: my decor does not travel with my blog posts.
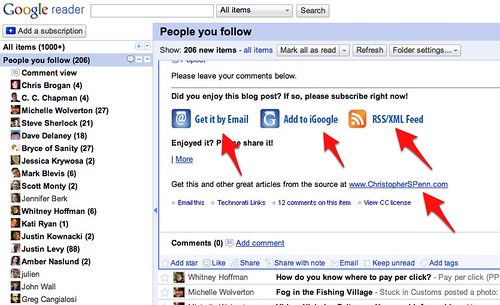
Exhibit one: Google Reader.
No part of my theme makes it into Google Reader. None of it. But that lovely block of redundant code makes it into Reader just fine. Now I know what you’re thinking. You’re saying to yourself, yes, but what’s the point? People are already subscribed to your blog if they’re reading it in Reader. That’s even more redundant!
That would indeed be the case except for one thing: the Share button built into reader that automatically shares the post – with subscription buttons – to the friends and followers of others. When the calls to action go with the post, they go into the Shared Items, too, for others to see and act on.
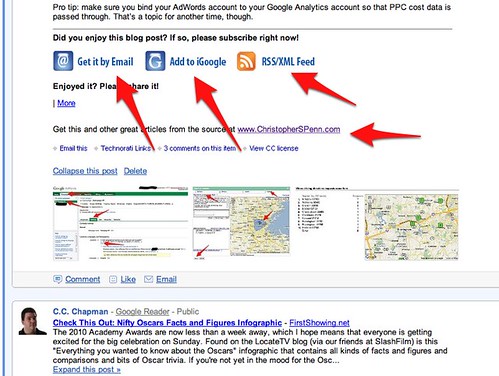
Exhibit two: Google Buzz.
Now we’re really getting into the thick of it. When you Buzz a blog post (or share it in Reader, which likely auto-buzzes it), you’re stripping the post of ANY context. Someone in Reader might think, hey, I’m reading someone else’s Shared Items, and since this is mostly blogs, this is probably a blog I can subscribe to. When you’re using Google Buzz, you’re sharing all kinds of stuff in there from many different sources. There’s no intuitive leap whatsoever to subscribe to items people are Buzzing…
… unless you embed the subscription calls to action right in your blog post, so they go with the Buzz, too.
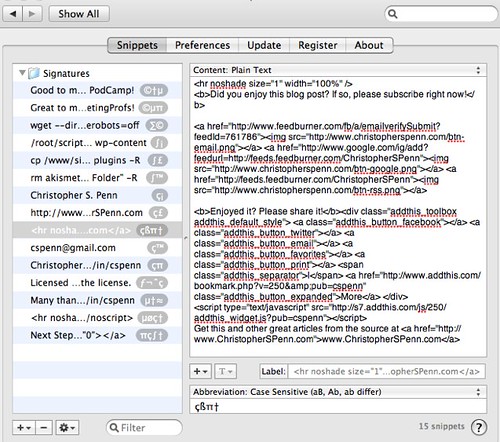
So how do I do this? It’s stupid simple but manual. Make some nice buttons for yourself. If you’re too lazy to make buttons, use some of the Crystal Clear icons from Wikimedia. They’re free. Then just code up some really simple HTML and store it in a text file on your computer. If you’re more sophisticated, use macro software like TextExpander for the Mac or Texter for the PC and wire in that block of code so that when you’re done with a blog post, you just hit your macro and it auto-pastes the code right in for you:
I just type çß?† into the blog post and bam! Instant block of code that’s ready to deliver calls to action wherever this post ends up.
Do you have to do this? Not at all. But if your work is getting any distribution in things like Buzz, Google Reader, Feedburner, etc., then people are consuming your content without having any way to get back to you and sign up for more. That’s your loss and their loss, too. Putting together a simple block of HTML for every blog post with a few buttons takes just a few minutes, and it can help you build your audience every time someone shares your material. Try it!
Did you enjoy this blog post? If so, please subscribe right now!
Get this and other great articles from the source at www.ChristopherSPenn.com! Want to take your conference or event to the next level? Book me to speak and get the same quality information on stage as you do on this blog.








Leave a Reply